728x90
E-센서 보드의 빛 센서를 이용하여 눈에 있는 동공의 변화를 살펴볼까요?
우선 스프라이트를 불러와 무대를 꾸며볼까요?

1. 눈그림
2. 왼쪽 동공
2. 오른쪽 동공

센서 보드의 아날로그 1번은 왼쪽 빛센서, 아날로그 4번은 오른쪽 빛센서입니다.
0~1024로 어두워지면 숫자가 증가합니다.
기본 상식을 알았다면 코딩을 시작해 볼까요?
1. 눈 그림은 위치를 지정합니다.

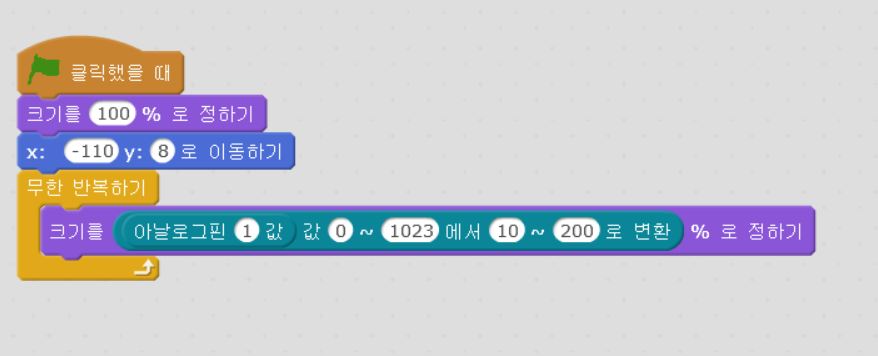
2. 왼쪽 동공을 코딩합니다.

- 우선 왼쪽 동공의 크기를 지정합니다.->동공의 크기가 변화기 때문에 시작할때는 일정한 크기로 시작하기 위해서입니다.
- 동공의 왼쪽 위치를 정해줍니다.
- 왼쪽 빛센서를 담당하는 아날로그핀 1값을 0~1023으로 정하고 빛의 변화에 따라 동공의 크기는 10~200% 크기로 확대 또는 축소를 하기로 합니다.
- (동공의 빛의 양이 많으면 작아지고 빛의 양이 적으면 커집니다)
- 동공의 크기 변화를 무한 반복합니다.
3. 오른쪽 동공도 같은 방법으로 코딩합니다

오른쪽 빛센서를 담당하는 아날로그핀 4번값을 활용합니다.
완성 시연 영상
728x90
'코딩 > 센서보드' 카테고리의 다른 글
| 나를 반겨주는 바둑이 (0) | 2022.10.25 |
|---|---|
| 아기 원숭이를 재워주세요 (0) | 2022.10.20 |
| 가로등 켜기 (0) | 2022.10.13 |
| 나는야 밴드 드러머 (0) | 2022.10.04 |
| 센서보드 버튼을 활용한 스프라이트 모양 바꾸기 (0) | 2022.09.27 |
